Redirection rules, known as Advanced Redirection rules, are JSON rules that you can create for an Amazon Web Services S3 static website to redirect URLs that match either a prefix, HTTP error code, or both.
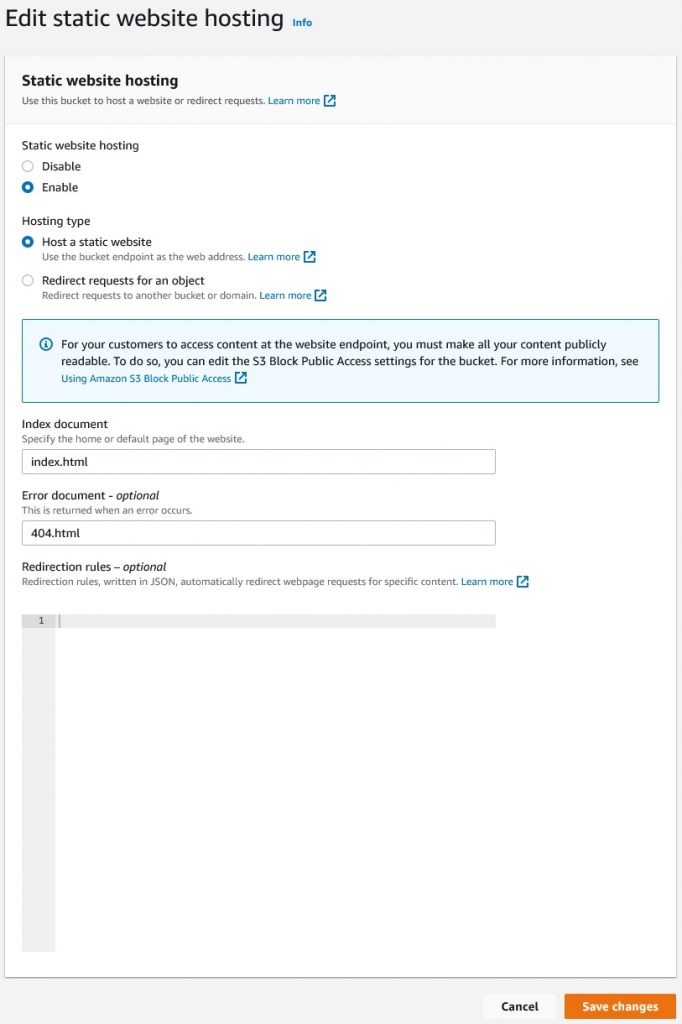
To add JSON Redirection rules to your S3 static website, navigate to the S3 bucket, select Properties. Then navigate to the bottom section titled “Static Website” and click “edit”. You should see a screen similar to the one shown below.

How to write Redirection rules in JSON
JSON Redirection rules are made up of 1 or more sets of rules, each having a “Condition” and a “Redirect“.
Condition options for JSON Redirection rules may include either or both a URL path prefix (key prefix) and/or the HTTP error code from the S3 bucket. For example, if your condition key prefix is “/test1”, you can redirect requests with path values of “/test1/this/folder/too” as well as “/test1-this-file-also”. You may also perform redirection based on the HTTP code that is returned from S3. For example, if the code is 404 not found, you can redirect that to a different URL. You may also combine both to redirect if a specific file or path is not found in a specific folder, for example.
- KeyPrefixEquals (e.g. prefix/)
- HttpErrorCodeReturnedEquals (e.g. 404)
Note that prefixes never start with a slash.
Redirect options for JSON Redirection Rules may include a handful of options, but must always include at least one. These options are as follows.
- Protocol (e.g. https)
- HostName (e.g. something.example.com)
- ReplaceKeyPrefixWith (e.g. path/)
- ReplaceKeyWith (e.g. path/file.html)
- HttpRedirectCode (e.g. 307)
Protocol will most likely always be https, but there may be a situation where you are redirecting to a non HTTPS site.
HostName Is the host name where you are redirecting to. If you leave it blank the redirection will redirect to the current host name.
ReplaceKeyPrefixWith is the most powerful option as it allows you to redirect a “/folder1/” to a “/folder2/” while maintaining the rest of the path.
ReplaceKeyWith is the most straight forward option, we are completely replacing the prefix path with this value.
HttpRedirectCode is the code sent back to the browser to perform the redirect. If you do not specify this value, the default “301” Permanent redirect method is used. Other values include “302” Moved Temporarily, and “307” Temporary Redirect.
Example Syntax of JSON Redirection rules
[
{
"Condition": {
"KeyPrefixEquals": "index.php"
},
"Redirect": {
"ReplaceKeyWith": "index.html"
}
},
{
"Condition": {
"HttpErrorCodeReturnedEquals": "404"
},
"Redirect": {
"ReplaceKeyWith": "sorry.html"
}
},
{
"Condition": {
"KeyPrefixEquals": "img/"
},
"Redirect": {
"ReplaceKeyPrefixWith": "images/"
}
}
]
At the first level [], we are specifying a list of objects (value sets) separated by commas. Each object or value set includes one “Condition” and “Redirect”. Each Condition is an object with 1 or 2 properties with values. Each Redirect is an object with 2 to 4 properties with values. Note that the Redirect properties ReplaceKeyPrefixWith and ReplaceKeyWith cannot be used together.
Redirect codes 301, 302, and 307 explained
The 301 redirect is the most commonly used redirection code. It tells web browsers as well as search engines that the URL you requested has permanently changed to the new URL provided in the “Location:” header. The 302 code is typically used in situations where the URL changed but it is a temporary change, letting applications and services know to continue referencing the original URL. The 302 Moved Temporarily is useful in situations where you want the user to come back to that same URL at a later date or time. The 307 is not typically used as it is more strict as the request method (e.g. GET/POST/PUT) cannot change.
Example JSON Redirection rules
The following three examples are typical situations where you may find the JSON Redirection rules to be the most useful.
Serve a default image if no image found
The following example will do a 302 temporary redirect to a default image if no image is found in the /images/ path key prefix. In this example, it may be that the user did not upload their profile image yet, this allows us to serve a default image in its place.
[
{
"Condition": {
"HttpErrorCodeReturnedEquals": "404",
"KeyPrefixEquals": "images/"
},
"Redirect": {
"ReplaceKeyWith": "images/default.png",
"HttpRedirectCode": "302"
}
},
{
"Condition": {
"HttpErrorCodeReturnedEquals": "403",
"KeyPrefixEquals": "images/"
},
"Redirect": {
"ReplaceKeyWith": "images/default.png",
"HttpRedirectCode": "302"
}
}
]
Note that we want to use a 302 temporary redirect that way when the user does upload a profile image, the temporary redirect will be replaced with the serving of the then found image.
We added two conditions checking for both error codes 404 and 403. It is typical for Amazon S3 to return a 403 Forbidden HTTP error code when the object is not found in the bucket, where-as the 404 not found is technically the situation we are solving for our customer.
Relocate a specific page to a new URL
In this example we want to redirect traffic that was going to the “/login” to our new “/signin” page on a different subdomain “accounts.example.com”.
[
{
"Condition": {
"KeyPrefixEquals": "login"
},
"Redirect": {
"ReplaceKeyWith": "signin",
"HostName": "accounts.example.com",
"Protocol": "https"
}
}
]
We added the Protocol https just in case users access the old login page via http rather than https.
Redirecting a typo to the correctly spelled path
In this example a a folder was spelled incorrectly as “spoarts” and we rename it to “sports” but now we want to capture traffic going to the misspelled path to the correct one. In this situation the folder contains files and sub folders specific to the application, such as images, css, javascript, etc.. We want to permanently redirect requests of all variations that start with “spoarts” to “sports”. Specific paths such as “sports/”, “spoarts/style.css” and “spoarts/logo.png” will need to be redirected to the correct paths “sports/”, “sports/style.css”, and “sports/logo.png”.
[
{
"Condition": {
"KeyPrefixEquals": "spoarts/"
},
"Redirect": {
"ReplaceKeyPrefixWith": "sports/"
}
}
]
This may be the most powerful feature matching a prefix and replacing it. The redirect will maintain the remainder of the path requested when creating the redirects new path.
To learn more about Redirection on AWS, see URL Redirection on AWS with CloudFront and S3.

